New Box Subscription with morphing button effect
Here is the New Box Subscription with the new morphing button effect. This will help you to increase your readers.

While working on subscription boxes previously we have createdsubscribe box with pure CSS buttons and today I have created a very useful and adds a new feature in the subscription box which is morphing button effect which I got from tympanus site.
If you don't know what is morphing button effect then don't worry if you want to know about it then just go to this link and read it and also check the demo and I hope that you understand very well. :)
How it works
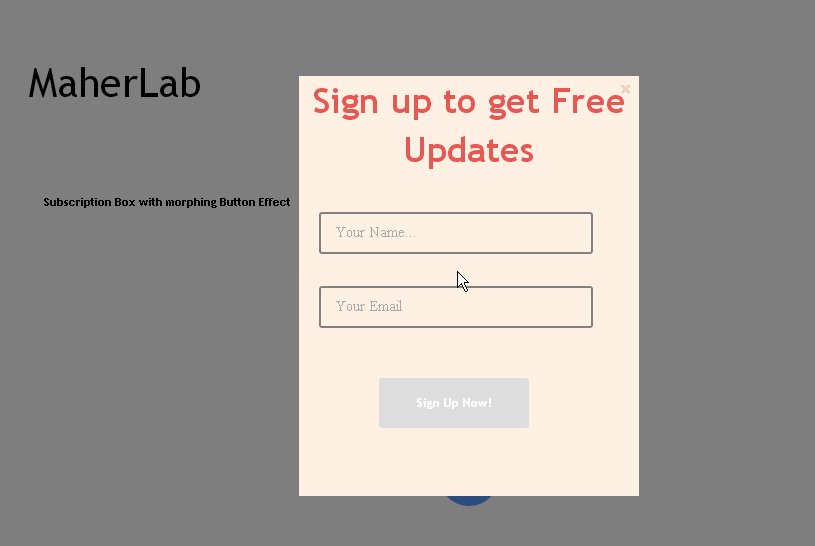
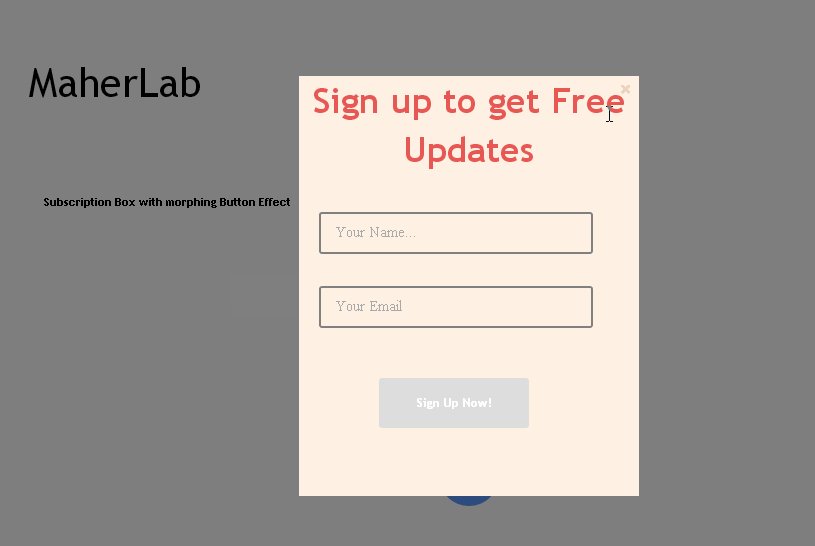
I get the morphing button effect from the above listed site and then convert that effect for blogger. Now with this widget you can only adds the Sign up button at the sidebar or at any other place where you want. And when any user click on the button then a box subscription appears coming from the button to the centre of the screen.Recommended Posts:
To check the live demo of this widget go to below link:
Add it on Blogger
- Go to Blogger Dashboard
- click on template tab
- Backup your template
- then click on the Edit HTML
- Now search for the </head> tag and just above it paste the following code:
<link rel="stylesheet" type="text/css" href="http://tympanus.net/Development/ButtonComponentMorph/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="http://tympanus.net/Development/ButtonComponentMorph/css/component.css" />
<link rel="stylesheet" type="text/css" href="http://tympanus.net/Development/ButtonComponentMorph/css/content.css" />
<script src="http://tympanus.net/Development/ButtonComponentMorph/js/modernizr.custom.js"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-7243260-2']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
- Now Again search for the </body> tag and just above it paste the following coding:
<script src="http://tympanus.net/Development/ButtonComponentMorph/js/classie.js"></script>
<script src="http://tympanus.net/Development/ButtonComponentMorph/js/uiMorphingButton_fixed.js"></script>
<script>
(function() {
var docElem = window.document.documentElement, didScroll, scrollPosition;
// trick to prevent scrolling when opening/closing button
function noScrollFn() {
window.scrollTo( scrollPosition ? scrollPosition.x : 0, scrollPosition ? scrollPosition.y : 0 );
}
function noScroll() {
window.removeEventListener( 'scroll', scrollHandler );
window.addEventListener( 'scroll', noScrollFn );
}
function scrollFn() {
window.addEventListener( 'scroll', scrollHandler );
}
function canScroll() {
window.removeEventListener( 'scroll', noScrollFn );
scrollFn();
}
function scrollHandler() {
if( !didScroll ) {
didScroll = true;
setTimeout( function() { scrollPage(); }, 60 );
}
};
function scrollPage() {
scrollPosition = { x : window.pageXOffset || docElem.scrollLeft, y : window.pageYOffset || docElem.scrollTop };
didScroll = false;
};
scrollFn();
[].slice.call( document.querySelectorAll( '.morph-button' ) ).forEach( function( bttn ) {
new UIMorphingButton( bttn, {
closeEl : '.icon-close',
onBeforeOpen : function() {
// don't allow to scroll
noScroll();
},
onAfterOpen : function() {
// can scroll again
canScroll();
},
onBeforeClose : function() {
// don't allow to scroll
noScroll();
},
onAfterClose : function() {
// can scroll again
canScroll();
}
} );
} );
// for demo purposes only
[].slice.call( document.querySelectorAll( 'form button' ) ).forEach( function( bttn ) {
bttn.addEventListener( 'click', function( ev ) { ev.preventDefault(); } );
} );
})();
</script>
- Well guys, now come to the final and important step. For this go to the Layout Taband Click on the Add Gadget and select HTML/Javascript where you want the button to be appeared.
- Now in the Gadget add the following piece of coding:
<style>
#boxheading
{
text-align: center;
font-size:30px;
}
.subscribe{width:100%;height:100px;}
.subscribe h3{color:#fff;margin-bottom:2px;font-weight:600;text-align: right;font-size:25px;color:black;}
.subscribe form{float:center;margin:28px}
.subscribe form .inptfld{font-family:Open Sans;outline:none;border:2px solid;border-color:grey;font-size:15px;padding:10px;border-radius:3px;width:250px}
.subscribe form {font-famiy:open sans;outline:none;border:none;padding:10px;border-radius:3px;color:#fff;cursor:pointer;margin-left:10px}
.subscribebtn{font-famiy:open sans;outline:none;border:none;padding:10px;border-radius:3px;color:#fff;cursor:pointer;margin-right:10px; position:relative; left:60px; bottom:-50px;font-weight:bold;float:center;width:150px;height:50px;}
.subscribe form .subscribebtn:hover{background:#2c3e50;-webkit-transition:all .3s ease 0;-moz-transition:all .3s ease 0;-ms-transition:all .3s ease 0;-o-transition:all .3s ease 0;transition:all .3s ease 0}#credits
{
font-size="8px;
text-align: right;
position:relative;
bottom:-50px;
left:190px;
}
</style>
<div class="mockup-content">
<div class="morph-button morph-button-modal morph-button-modal-2 morph-button-fixed">
<button type="button">Login</button>
<div class="morph-content">
<div>
<div class="content-style-form content-style-form-1">
<span class="icon icon-close">Close the dialog</span>
<div id="boxheading">
<h3>Sign up to get Free Updates</h3> </div> <div class="subscribe"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=pakmax', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="inptfld" name="name" placeholder=" Your Name..." style="font-family:Open Sans" type="text"/>
<br />
<br />
<br />
<input class="inptfld" name="email" placeholder=" Your Email" style="font-family:Open Sans" type="text"/>
<input name="uri" type="hidden" value="pakmax"/>
<input name="loc" type="hidden" value="en_US"/>
<input class="subscribebtn" type="submit" value="Sign Up Now!"/>
</form><div id="credits">
Widget By<a href="http://www.pakmax.net/">PakMax</a>
</div>
</div> </div>
</div>
</div></div></div>
Further Customization
- Now replace http://feedburner.google.com/fb/a/mailverify?uri=pakmax with your Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to Publicize and then to Email Subscription.
- Replace pakmax with your feed title. It appear at the end of your feed link. In my case it is http://feedburner.google.com/fb/a/mailverify?uri=pakmax
Credits
You are most welcome to share this widget to your own readers but you should have to give credits to PakMax blog by attaching link back to this post. Please do respect of others privacy and don't copy/paste others work because they can take hours of hardwork to create them and always give credits to the original man or organization who created the widget or anything.
You can also observe that I also in the start give credits to those from where I take the morphing effect and I don't feel hesitation in it because you are not doing anything wrong. :)
You can also observe that I also in the start give credits to those from where I take the morphing effect and I don't feel hesitation in it because you are not doing anything wrong. :)
Final Words
I hope that you really like this new blogger widget and also like to use it on your own blog and this new widget may adds a new life to your site. :)
If you got any problem or any complication in the installation of the widget or if the widget is not working on your site then don't need to worry just comment here below and we s
If you got any problem or any complication in the installation of the widget or if the widget is not working on your site then don't need to worry just comment here below and we s
No comments :
Post a Comment